Un utente impiega in media 8 secondi per decidere se una pagina che ha raggiunto contiene ciò che cerca. Tutto quello che riesce a raccogliere ed elaborare in questo lasso di tempo lo aiuta a orientarsi nella sua decisione all’acquisto. Per questo è importante che grafica e layout abbiano come obiettivo la conversione del semplice interesse in un’azione specifica. Se la grafica non ispira fiducia, se i link non sono intuitivi, il potenziale cliente potrebbe andare perso e sarà più difficile recuperarlo.Perchè una landing page sia efficace, l’ideale è concentrarsi su un unico prodotto o servizio con un layout accattivante e messaggi immediati e comprensibili, collegati a una ben definita call to action per fare in modo che l’utente segua le azioni desiderate. La grafica della landing page può variare a seconda del settore e del target di riferimento, tuttavia ci sono delle costanti da considerare. Nadine Torneri, (nella foto sopra) marketing manager di 99designs.it, suggerisce alcune linee guida:
Un utente impiega in media 8 secondi per decidere se una pagina che ha raggiunto contiene ciò che cerca. Tutto quello che riesce a raccogliere ed elaborare in questo lasso di tempo lo aiuta a orientarsi nella sua decisione all’acquisto. Per questo è importante che grafica e layout abbiano come obiettivo la conversione del semplice interesse in un’azione specifica. Se la grafica non ispira fiducia, se i link non sono intuitivi, il potenziale cliente potrebbe andare perso e sarà più difficile recuperarlo.Perchè una landing page sia efficace, l’ideale è concentrarsi su un unico prodotto o servizio con un layout accattivante e messaggi immediati e comprensibili, collegati a una ben definita call to action per fare in modo che l’utente segua le azioni desiderate. La grafica della landing page può variare a seconda del settore e del target di riferimento, tuttavia ci sono delle costanti da considerare. Nadine Torneri, (nella foto sopra) marketing manager di 99designs.it, suggerisce alcune linee guida:
1. Usate lo spazio negativo
Una buona composizione visiva è fondamentale per permettere agli utenti di focalizzare l’attenzione sugli aspetti che riteniamo importanti. Entra qui in gioco lo spazio negativo, ovvero uno spazio vuoto che serve all’occhio per “respirare” e concentrarsi su contenuti ben definiti. Una landing page efficace non dovrebbe essere scarna ma avere un’organizzazione grafica intelligente per valorizzarne gli aspetti principali.
2. Posizionate i contenuti strategici above the fold
È importante posizionare gli elementi visivi di maggiore impatto above the fold, ovvero in quell’area che l’utente può vedere senza scorrere la pagina. In una landing page efficace, gli elementi principali sono posizionati in vari punti strategici che possono essere valorizzati attraverso elementi interattivi allo scopo di rendere il sito più leggibile e dinamico. Il fine ultimo è sempre quello di riuscire ad accattivarsi l’interesse dell’utente. Su Woocommerce (uno strumento gratuito di WordPress), ogni sezione presenta un diverso numero di colonne per suddividere e organizzare meglio i contenuti.
Su Woocommerce (uno strumento gratuito di WordPress), ogni sezione presenta un diverso numero di colonne per suddividere e organizzare meglio i contenuti
3. Affidatevi alle evocazioni suggerite da immagini di qualità
Come per ogni pagina web, in particolare per una landing page, è importante utilizzare immagini che attirino l’attenzione perchè sono il metodo migliore per creare affinità con il visitatore. Il sito web di Klout’s trasmette in modo eccellente il concetto di “Be known for what you love”, tramite l’immagine scelta per la landing page.
Il sito web di Klout’s trasmette in modo eccellente il concetto di “Be known for what you love”, tramite l’immagine scelta per la landing page
4. Call to action? Chiara e diretta
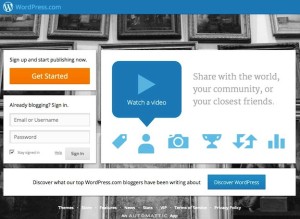
L’utilizzo di una landing page può essere la strada giusta da percorrere se si vuole cercare di convincere potenziali clienti dell’efficacia di uno specifico prodotto o servizio. L’uso di una comunicazione diretta permette, infatti, ai visitatori di capire immediatamente ciò che viene loro richiesto. E’ utile, ad esempio, per coinvolgerlo nel processo stesso dell’azione creare un “senso d’urgenza“ sfruttando limiti o scadenze, come una promozione esclusiva temporalmente limitata e/o riservata a pochi utenti. La prospettiva di poter perdere un’occasione irripetibile spingerà il cliente all’acquisto. La call to action deve sempre occupare un posto di rilievo all’interno della pagina, sia che venga visualizzata come unico elemento sia che venga sovrapposta ad altre immagini. Il pulsante della call to action di WordPress con il suo colore arancio brillante, in forte contrasto con il resto, riesce immediatamente ad attirare l’attenzione.
Il pulsante della call to action di WordPress con il suo colore arancio brillante, in forte contrasto con il resto, riesce immediatamente ad attirare l’attenzione
5. Sfruttate i colori
Trasmettere affidabilità é uno degli scopi finali di una landing page e l’uso di colori appropriati può facilitare il processo. E’ importante utilizzare dei colori che rimandino a buone qualità: al blu sono tradizionalmente associati i concetti di fiducia, chiarezza e innovazione. Anche il verde è un colore molto usato per le landing page perché si associa normalmente all’idea di crescita, guadagno e vitalità. I colori come il giallo e il rosso sono meno indicati perché potrebbero essere associati a emozioni quali paura e aggressività. Ovviamente, tutto questo è sempre da considerarsi in relazione al contesto e al design generale della propria pagina web. La landing page di Freshbooks combina il blu e il verde, i contenuti principali sono above the fold, la call to action in primo piano e l’immagine comunica in modo chiaro e diretto.
La landing page di Freshbooks combina il blu e il verde, i contenuti principali sono above the fold, la call to action in primo piano e l’immagine comunica in modo chiaro e diretto
6. Mettete in risalto le esperienze di utenti “testimonial”
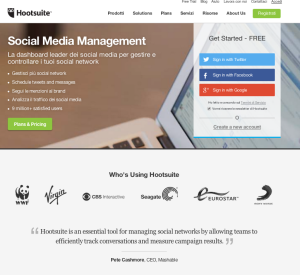
Portare i visitatori di una landing page a eseguire le istruzioni contenute non è una cosa semplice. La testimonianza di altri utenti soddisfatti potrebbe aiutare perchè paragona gli utenti a veri e propri testimonial. Non dimentichiamo che molto spesso essere il primo non è un valore: sapere che altre persone ci hanno provato prima – e che l’esperienza si è rivelata soddisfacente – fa aumentare la convinzione che funzionerà. Sul sito di Hootsuite’s, la testimonianza rilasciata da Pete Cashmore, ceo di Mashable, è l’unica cosa che si nota prima di scorrere verso il basso.
Sul sito di Hootsuite’s, la testimonianza rilasciata da Pete Cashmore, ceo di Mashable, è l’unica cosa che si nota prima di scorrere verso il basso
7. Accompagnate il messaggio con contenuti video
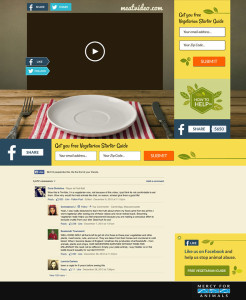
In una società dove conta sempre di più l’immagine, è utile accompagnare prodotti e servizi a video coinvolgenti per il consumatore. Usare un breve video promozionale può far decollare le conversioni: un video breve, incisivo e professionale è più veloce e piacevole rispetto alla lettura di una pagina fitta di informazioni. La landing page qui a fianco riesce ad attirare l’attenzione perchè la grafica lascia alcune domande aperte e lo incuriosisce. Perché c’è una tavola apparecchiata? Il riquadro marrone scuro è forse uno schermo televisivo? Cosa sarà mai? Il consumatore si sente immediatamente seduto a tavola e viene indotto a guardare il video. Inoltre i pulsanti social media sono in una posizione tattica per convincere il visitatore a condividere il video e renderlo virale.
La landing page qui a fianco riesce ad attirare l’attenzione perchè la grafica lascia alcune domande aperte e lo incuriosisce. Perché c’è una tavola apparecchiata? Il riquadro marrone scuro è forse uno schermo televisivo? Cosa sarà mai? Il consumatore si sente immediatamente seduto a tavola e viene indotto a guardare il video. Inoltre i pulsanti social media sono in una posizione tattica per convincere il visitatore a condividere il video e renderlo virale
8. Non dimenticate gli aspetti tecnici
Non dimenticate le regole fondamentali del web marketing. Oltre all’aspetto grafico, una landing page di successo deve tenere conto di molti aspetti tecnici come, ad esempio, la scelta di parole chiave inserite in modo strategico all’interno della pagina. Non dimenticate il mobile! Assicuratevi che la pagina sia visibile dai diversi dispositivi e che abbia lo stesso effetto.
Una volta integrata in una campagna, è indispensabile che efficienza ed efficacia di una landing page vengano misurate. A questo scopo, può essere utile l’utilizzo di test di usability – come, ad esempio, l’A/B testing – per capire se e in quale modo la grafica e i contenuti dell’interfaccia debbano essere modificati. Solo una “prova provata“, infatti, può essere la vostra garanzia verso il successo.
99designs è una piattaforma per il design in crowdsourcing, basata a San Francisco e con uffici a Melbourne, Berlino, Parigi, Londra e Rio de Janeiro. Fondata a Melbourne nel 2008, l’azienda arriva negli USA nel 2010 e nel 2011 si assicura un round di investimenti di 35milioni di dollari da Accel Partners (Facebook, Groupon, Dorpbox) e diversi angel investor. 99designs ha messo in comunicazione una community di 278.000 graphic designer con imprese, startup, organizzazioni no profit e privati, erogando oltre 70 milioni di dollari alla sua community a livello mondiale. Clienti e designer possono accedere alle versioni locali del sito in inglese, spagnolo, tedesco, francese, italiano, olandeese e portoghese. Nell’agosto dello scorso anno, 99designs ha presentato Swiftly (Swiftly.com), il nuovo prodotto pensato per progetti di dimensioni ridotte.